Guía práctica de cómo implementar un chatbot en tu negocio
Cristian Gómez
@crisgomz95

Cada vez más, negocios de todo tipo y tamaño están automatizando sus procesos para mantenerse más competitivos. Una de estas estrategias es la integración de chatbots en canales de atención al cliente para mejorar la satisfacción y experiencia del usuario. Si te estás preguntando cómo integrar un chatbot en tu sitio web y mejorar la interacción entre tus clientes y tu negocio, estás en el lugar adecuado. En esta entrada de blog te guiaremos paso a paso para que logres hacerlo de manera rápida y sencilla con VictorIa, nuestra solución para crear chatbots inteligentes personalizados.
¿Qué es un chatbot?
Un chatbot es un asistente inteligente capaz de responder de manera automática a preguntas de un dominio concreto utilizando una base de conocimiento. Previamente, los chatbots estaban diseñados a partir de una serie de reglas para responder a preguntas predefinidas. Sin embargo, con la llegada de la Inteligencia Artificial, los chatbots son ahora completamente autónomos y actúan siguiendo unas directrices concretas. Vamos, prácticamente se comportan y responden como si de un humano se tratase.
Beneficios de implementar un chatbot inteligente
Incorporar un chatbot inteligente en tu negocio puede marcar la diferencia en la forma en que tus clientes interactúan con tu atención al cliente, documentación o cualquier tipo de información dirigida a ellos. Más allá de responder preguntas, estos asistentes virtuales son capaces de mejorar la experiencia del usuario, optimizar recursos y aumentar la eficiencia de tus operaciones.
Atención 24/7
Una de las mayores ventajas de implementar un chatbot para nuestro negocio es ofrecer al cliente respuestas de calidad e inmediatas, lo cual además es motivo de satisfacción para él. Cada vez estamos menos dispuestos a esperar y queremos resolver nuestras dudas al instante. También, preferimos mantener una conversación en lugar de elegir entre opciones como cuando llamamos a una centralita. Un chatbot inteligente actúa como si de un humano se tratase. En definitiva, ayuda al cliente a encontrar rápidamente la información que necesita conversando con ellos.
Reducción de costes
El hecho de que un chatbot pueda gestionar simultáneamente múltiples conversaciones reduce la necesidad de contratar personal adicional, incluso en épocas con picos altos de demanda. Además, esto invita a que el personal se centre en tareas de más alto alcance, por ejemplo, estrategias de marketing, desarrollo de nuevos productos o servicios, etc..
¿Cómo implementar un chatbot para tu negocio?
VictorIA puede ayudarte a crear asistentes conversacionales inteligentes en cuestión de pocos minutos. VictorIA es una solución que permite la creación rápida y sencilla de chatbots inteligentes personalizados que respondan preguntas alineadas con el contenido del negocio. Además, su diseño permite trabajar con distintos tipos de datos, independientemente de su formato o estructura, lo que facilita la integración de cualquier información del negocio. Por otro lado, VictorIA está basado en un enfoque centrado en el usuario, ofreciendo un componente altamente personalizable y listo para integrarse en cualquier sitio web. Esto hace que cualquiera, con poco esfuerzo, sea capaz de conectar un chatbot con sus fuentes de datos e integrarlo rápidamente en su plataforma.
Configuración del chatbot
Queremos que el proceso sea lo más sencillo posible. Por eso, VictorIA está principalmente diseñado siguiendo un enfoque guiado. Esto quiere decir que existe un orden a la hora de crear y configurar un chatbot. La naturaleza de este diseño hace que por ti mismo puedas personalizar un asistente sin ninguna dificultad y en poco tiempo, sin afectar a las necesidades de tu caso de uso. Continúa leyendo este blog para conocer los detalles de cómo implementar un chatbot con VictorIA.
Crea tu proyecto
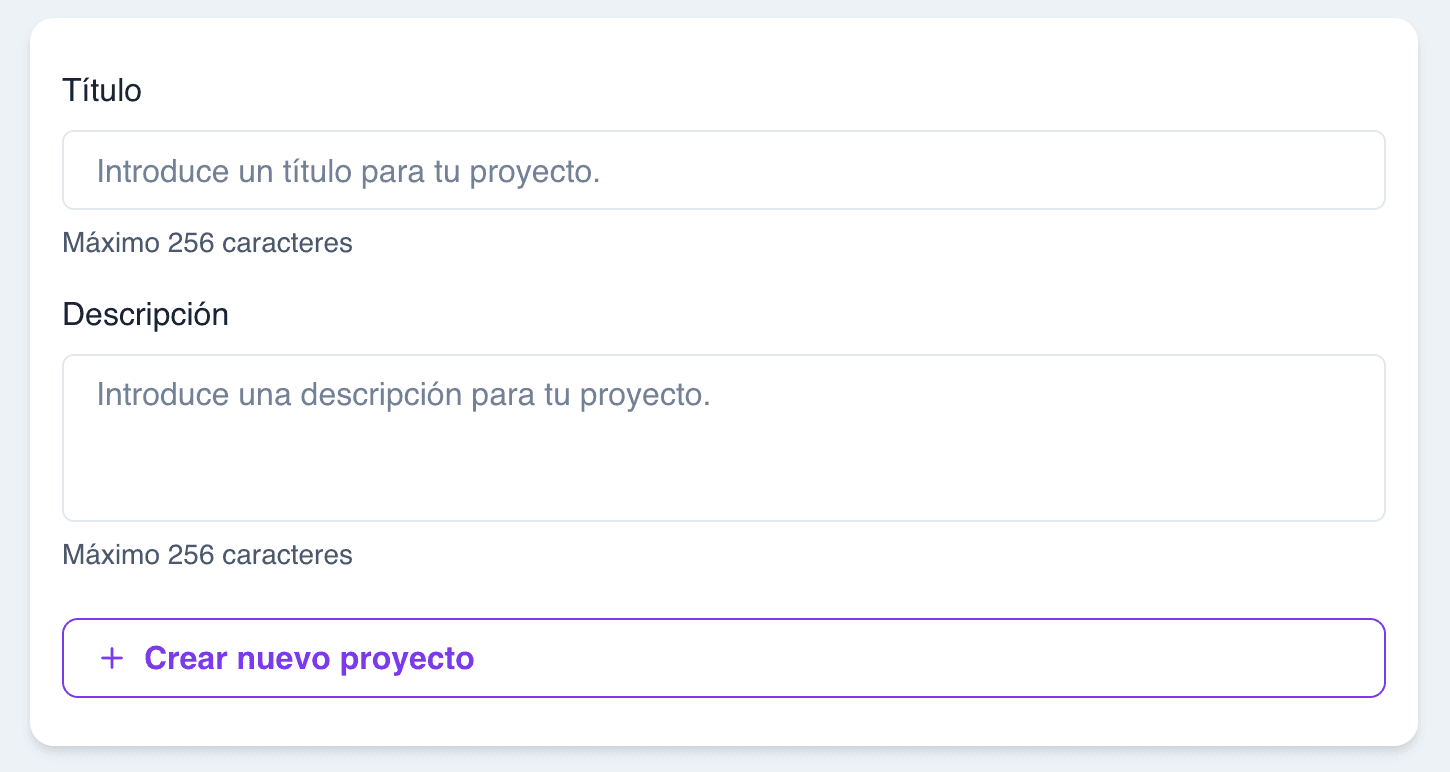
El primer paso consiste en la creación de un proyecto. Esta es la entidad que engloba toda la configuración de un chatbot, como su base de conocimiento, el modelo de Inteligencia Artificial, cómo debe actuar el asistente, etc. Se necesita incluir un título y descripción breve, principalmente porque podemos tener más proyectos y queremos distinguirlo del resto.

Configura tu modelo
Cada chatbot necesita tener configurado un modelo de Inteligencia Artificial y unas instrucciones que le ayuden a responder las preguntas de los usuarios. Estos pasos se realizan desde la sección Taller.
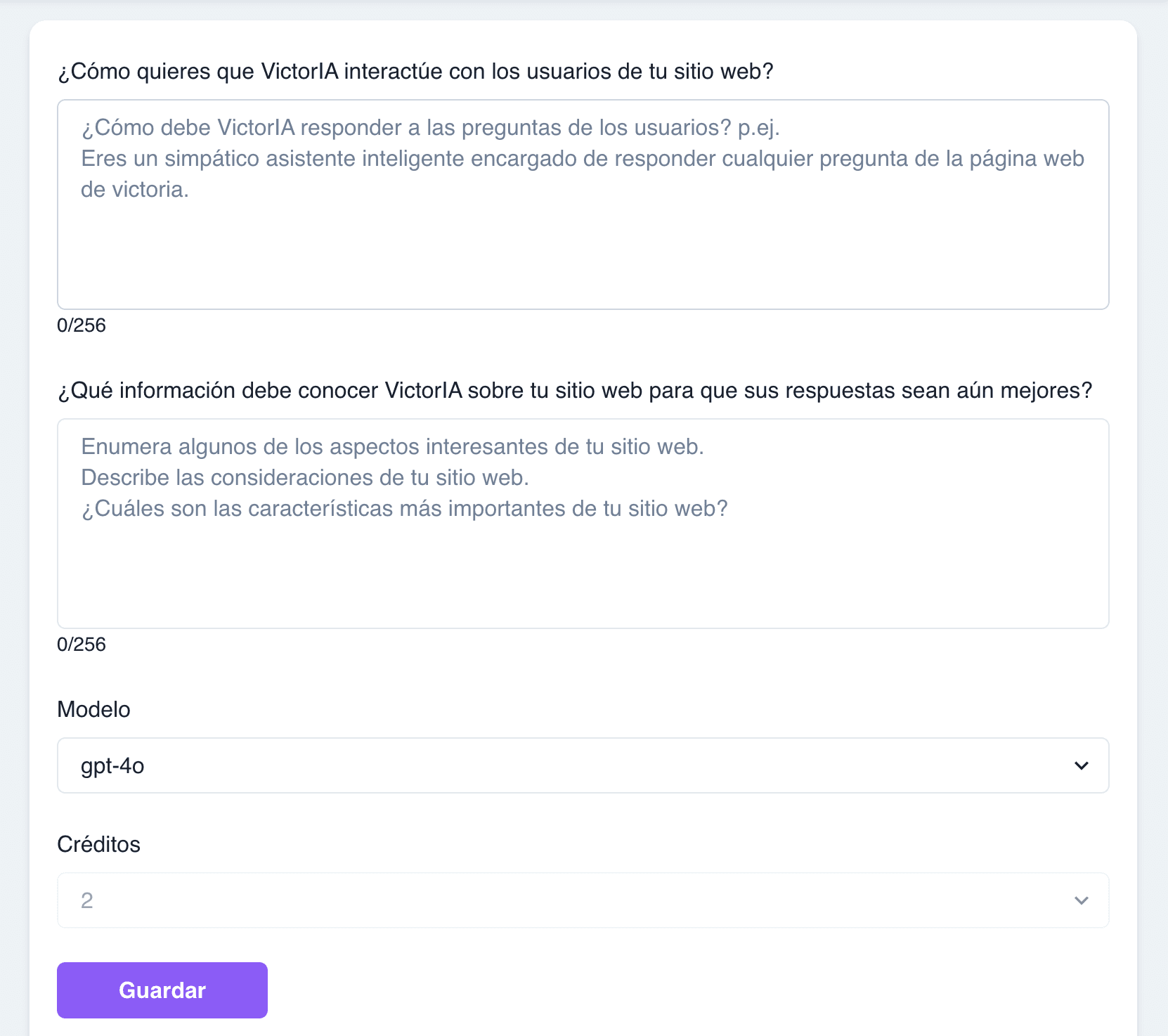
En primer lugar, indica cómo deseas que tu asistente interactúe con los usuarios de tu sitio web. Puedes elegir cómo quieres que sea el tono, lenguaje o estilo. Esto es crucial para crear una experiencia de usuario consistente y que el chatbot se alinee con tu marca o producto. Además, es importante que las instrucciones sean claras para que finalmente el asistente responda en consecuencia. Un ejemplo para una página web de reservas de barcos podría ser:
Eres un asistente simpático e inteligente encargado de responder preguntas del sitio web X sobre excursiones en barco. Se amable y utiliza un tono profesional, pero divertido, a la hora de responder a las preguntas.
Puedes incluso incluir algún aspecto relevante de tu marca o producto que ayude al modelo a que sus respuestas sean aún mejores. No obstante, este paso es opcional y puedes dejarlo en blanco si no aplica a tu caso de uso.
Por último, elige uno entre los 4 modelos de Inteligencia Artificial que actualmente se ofrecen. En general, gpt-4o es el que mejor rendimiento proporciona en cuanto a relación calidad/precio. Es especialmente útil cuando tenemos un gran número de documentos en el proyecto. Por el contrario, gpt-3.5-turbo es el modelo más barato de todos, y por lo tanto, el que más bajo rendimiento ofrece. Pierde contexto, lo que quiere decir que funciona peor con muchos documentos. gpt-4o-mini es una buena alternativa a gpt-3.5-turbo. Su rendimiento es mucho mejor y tiene el mismo coste. Finalmente, gpt-4-turbo es el modelo más caro, aunque no supera en rendimiento a gpt-4o. Es también útil cuando se manejan muchos documentos.

Añade tus fuentes
Desde la sección Fuentes de Datos, dentro de un proyecto, VictorIA ofrece una variedad de alternativas para que puedas conectar los datos de tu negocio con tu chatbot de manera rápida y sencilla. Este es el listado actual de conectores:
- Sitemap
- Páginas web
- Archivos (.pdf, .txt)
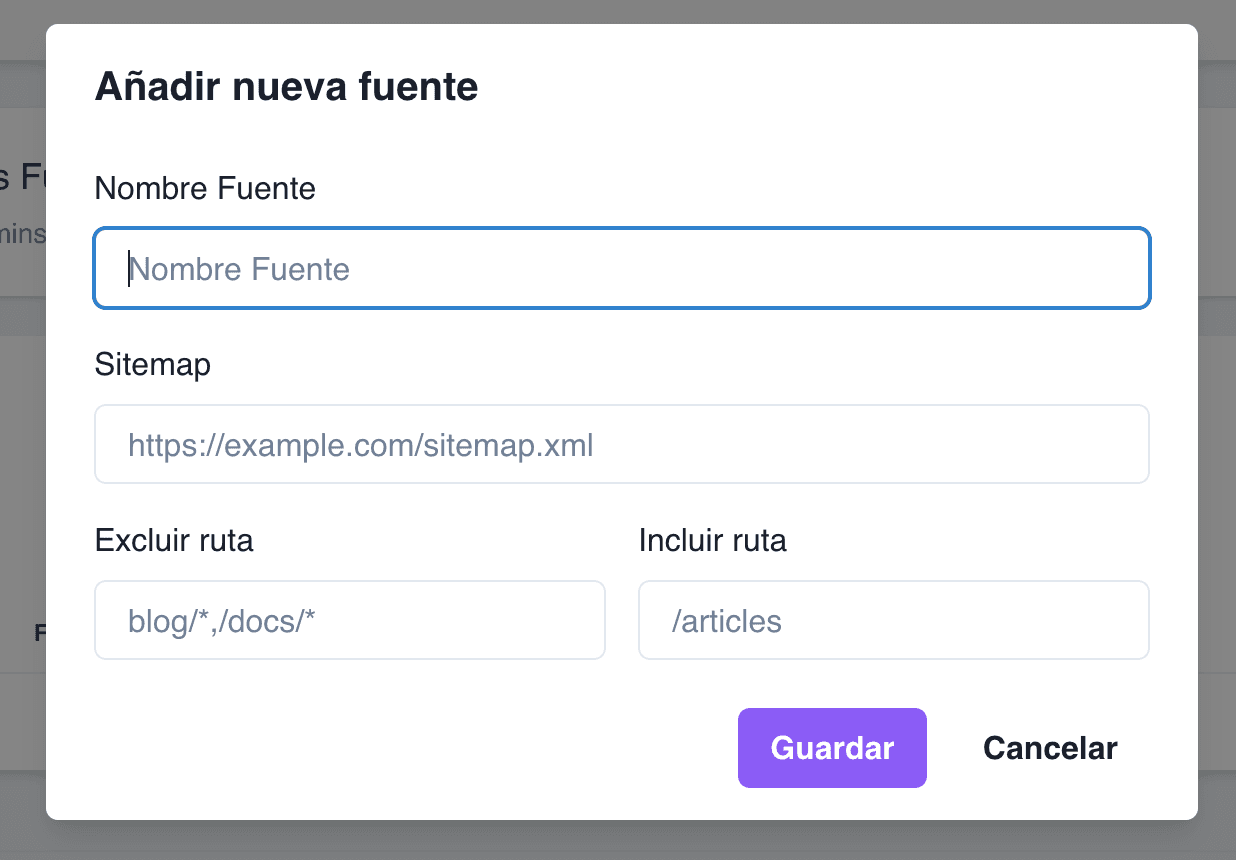
La opción sitemap es especialmente útil cuando queremos escanear todas las páginas de un sitio web en un instante. Es imprescindible que el sitio tenga configurado el archivo sitemap.xml, el cual se utiliza para recoger todas las URLs de la web. Ten en cuenta que puedas filtrar para incluir o excluir rutas. Por ejemplo, podrías añadir el filtro "/blog" para descartar las páginas del blog de tu web.

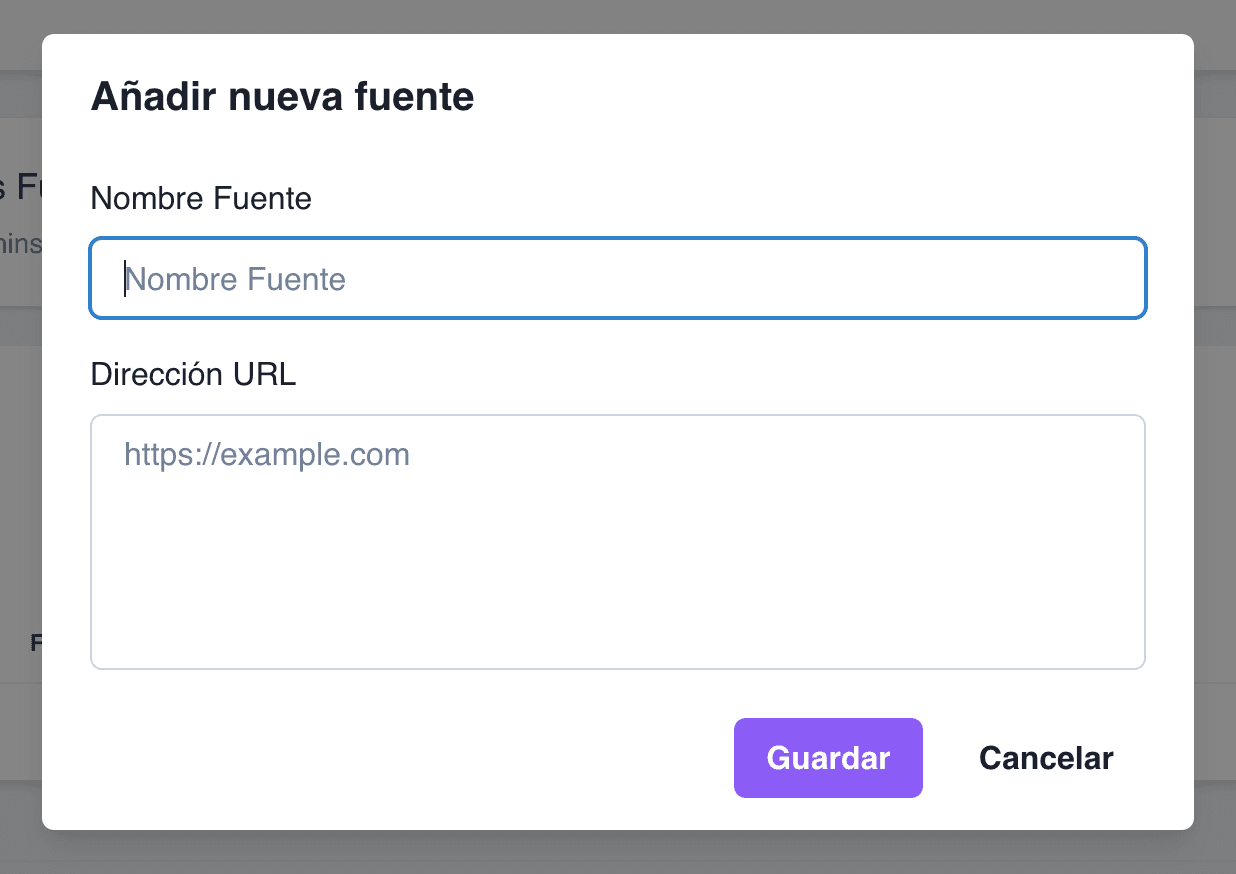
Por el contrario, existe también la posibilidad de añadir páginas web independientes. Esto es especialmente útil cuando no queremos incluir un sitio web al completo y solo nos interesa el contenido de páginas específicas. Simplemente añade una dirección URL o más (separadas por comas y sin espacios) y VictorIA escaneará e incluirá el contenido de la página como base de conocimiento para el chatbot. Así de sencillo.

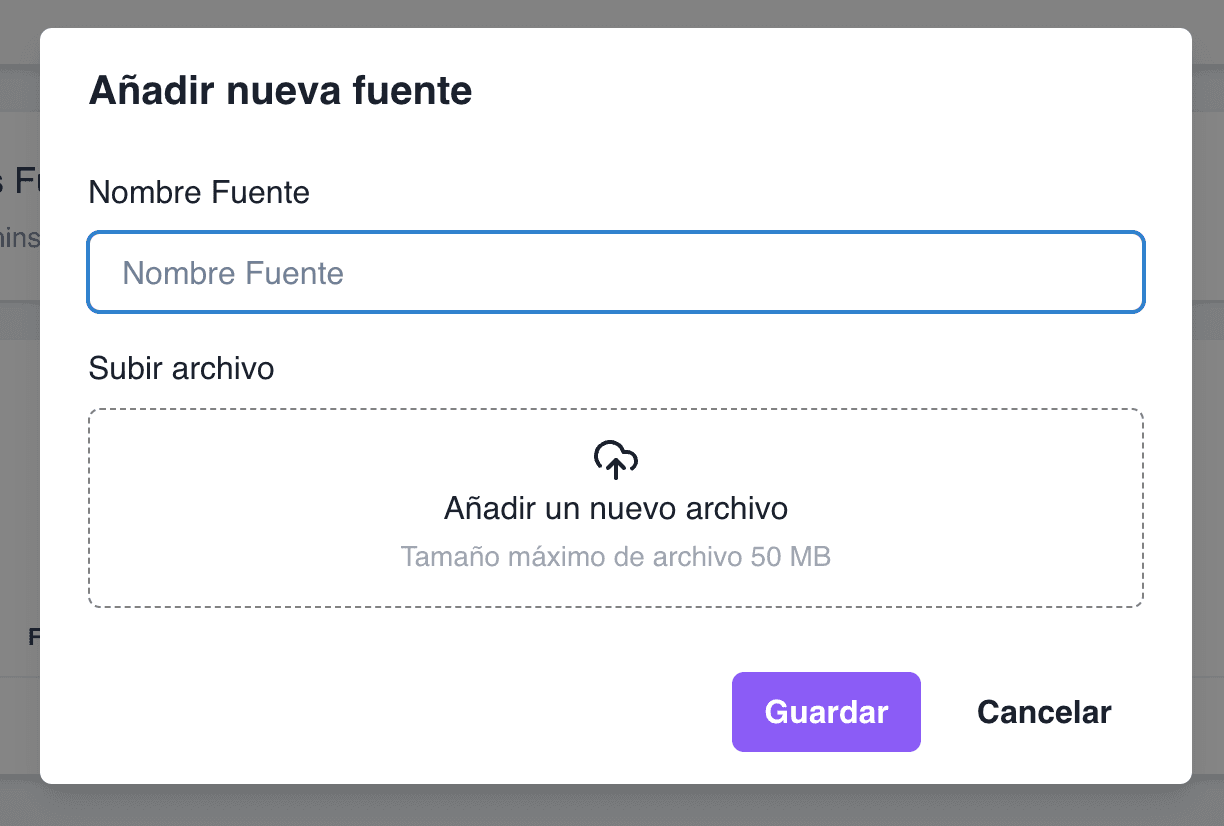
También puedes subir archivos desde tu equipo con extensión .pdf o .txt. Particularmente relevante cuando el contenido no está publicado en la red, pero es documentación interna que puede ser compartida. Selecciona el archivo alojado en tu directorio local y el contenido se incluirá automáticamente en la base de conocimiento.

Si ninguna de las opciones anteriores se adapta a tu caso de uso y necesitas que incluyamos una nueva para ti, escríbenos y estaremos encantados de trabajar en ello para ofrecerte la solución.
Prueba tu chatbot
Desde la sección de Inicio del proyecto, en la esquina inferior derecha, se encuentra el componente de VictorIA conectado con los datos de tu negocio. Utilízalo para realizar las pruebas que necesites. Consigue un conjunto de preguntas representativas y comprueba que el resultado es el esperado. La muestra debería obtenerse de usuarios reales o diseñarse pensando en asegurar que las fuentes introducidas son las correctas.
Resolución de problemas
En ocasiones podemos obtener respuestas que no esperamos. Aquí algunas de las razones por qué esto puede ocurrir y sugerencias que puedes aplicar para corregir los errores.
- El chatbot no encuentra la información a las preguntas que formulo. Las razones pueden ser dos: ha ocurrido un error a la hora de añadir el contexto de tu negocio o la pregunta no es relevante. El primer caso lo podemos detectar rápidamente si en el listado de fuentes se muestra un estado distinto de completado. Por otro lado, puede que la pregunta no esté relacionada con ninguna de las fuentes proporcionadas y por eso el chatbot no es capaz de encontrar una respuesta.
- Alucinaciones o respuestas imprecisas. Debemos prestar especial atención al contenido que compartimos con el chatbot. Es mejor utilizar documentos autocontenidos, estructurados y preferiblemente breves a documentos con temas inconexos, largos y desorganizados. También ayuda que el documento sea de texto enriquecido con títulos, subtítulos, listados, negritas, cursivas, etc., y no simplemente texto plano. En definitiva, el formato y la claridad del contenido son clave en la calidad de las respuestas del chatbot.
- Las respuestas no son del todo correctas. Las causas pueden ser varias, desde el propio contenido de los documentos hasta una mala configuración del modelo. La primera causa no es tan directa de probar, por lo que podemos aplicar otros cambios más rápidos y sencillos, como por ejemplo, utilizar un modelo de IA distinto o ajustar las instrucciones. Estas deberían ser siempre fáciles de leer y estar relacionadas con el caso de uso a resolver.
Despliegue
Después de configurar y probar que el comportamiento del chatbot es el esperado, estás listo para comenzar con la integración. A continuación, te explicamos cómo añadir un chatbot en tu sitio web y cómo conectarlo con la configuración de tu proyecto.
CRMs y otros sitios web
VictorIA ofrece un componente listo para usar en cualquier CRM o sitio web, como Wordpress, PrestaShop, Joomla, Drupal, etc. Solo necesitas añadir el siguiente fragmento de código en el archivo footer.html de tu proyecto y voila. Ya tienes un asistente inteligente funcionando en tu sitio web. Pero antes, copia el valor de tu API KEY en la sección de Inicio del proyecto y reemplázalo por la etiqueta API_KEY en el código del componente. Es paso es imprescindible, pues es la forma de conectar tu proyecto con VictorIA. El resto de opciones sirven para adaptar el chatbot a tu sitio web y marca. Si tienes algún problema, no dudes en ponerte en contacto con nosotros.
<script src="https://www.unpkg.com/@victoriabot/chat"></script><script> VictorIA.initChatbot({ apiKey: "API_KEY", chatbotTitle: "<título del chatbot>", chatbotSubtitle: "<subtítulo del chatbot>", welcomeMessage: "<mensaje de bienvenida>", style: { backgroundColor: "<código del color de fondo del chatbot>", assistantIcon: "<URL del icono del asistente>", buttonIcon: "<URL del icono del botón>", buttonColor: "<código del color del botón>", buttonColorHover: "<código del color del botón al pasar el mouse>" } });</script>Sitios web a medida
Si tienes una página web desarrollada con React, utiliza el componente que hemos diseñado para este framework y que puedes instalar con npm o el gestor de paquetes que uses. Después, copia el siguiente fragmento y añádelo en tu código. No olvides utilizar el valor de la API KEY de tu proyecto para usar su configuración y añadir el resto de opciones para alinear el chatbot con tu sitio web y marca. Así de sencillo es integrar un asistente inteligente en tu página web con VictorIA.
import { VictorIABot } from '@victoriabot/chat';
<VictorIABot apiKey={API_KEY} chatbotTitle="<título del chatbot>" chatbotSubtitle="<subtítulo del chatbot>" welcomeMessage="<mensaje de bienvenida>" style={{ backgroundColor: "<código del color del botón>", assistantIcon: "<URL del icono del asistente>", buttonIcon: "<URL del icono del botón>", buttonColor: "<código del color del botón>", buttonColorHover: "<código del color del botón al pasar el mouse>" }}/>